フッター内にあるテキストリンク(カテゴリーや固定ページなど)が途中で途切れないように編集する方法です。
下記はテキストリンクが途切れてしまっているフッターと、そうでないフッターを比較した写真です。(スマホ表示の場合)


変更前の写真では、フッター内にある「カーライフ」という文字が途中で途切れてしまい、「カーラ」の後が改行されてしまっています。
テキストリンクが途中で途切れてしまうと、デザイン的にどうしても見にくい印象を受けますよね(苦笑)。
いっぽう変更後の写真では、文字が途切れておらず、「カーライフ」というテキストリンクが1つの塊であるかのように下の行に表示されています。
この現象はスタイルシートを少しだけ変更するだけで簡単に直ります♪
今回はフッター内のテキストリンクを途切れることなく表示させる方法についてお伝えします。
この記事を読んでほしい人
- フッター内のテキストリンクが文字の途中で途切れて困っている
- フッターのデザインを変更したい
フッター内のテキストリンクを途中で途切れないように編集する方法について
以前まで、フッター内に表示するテキストリンクの順番を入れ替えたりするなどして、文字が途切れないように調整していたんですが、
ブログを続けるにあたってフッター内の表示内容を変えることがあり、その都度文字が途切れることに悩まされていたんですよね(苦笑)。
ですがこの方法を使えばどんな順序でも途切れずに表示させることができます。
方法
まずはPC上で自身のサイトを表示させます。google chromeの「デベロッパーツール」を使って、フッター内で使われているコードを確認します。

フッター内にあるいずれかのテキストリンクにカーソルを合わせ、右クリックを押します。ここでは仮に「カーライフ」上で右クリックをしてみます。
右クリックをすると「検証」という項目が表れるので、検証を押します。
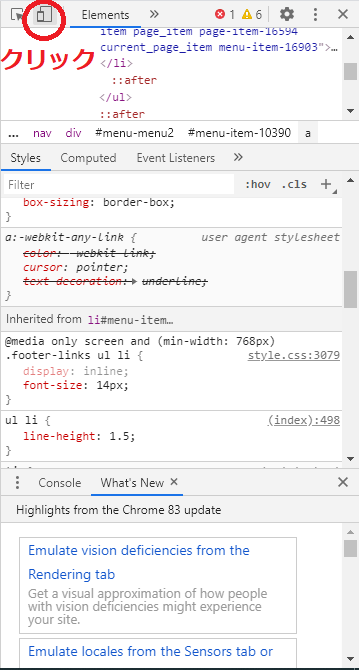
すると下記のように、画面右側にサイト検証用の項目一覧が表示されます。

まずはスマホで表示される場合のフッターのコードを見るために、上部にあるスマホ用画面への切り替えボタンをクリックします。

項目のなかに、
@media only screen and (max-width: 767px)
.footer-links li {
display: inline;
margin-right: 1em;
font-size: 0.7em;
というコードがあります。ここの「.footer-links li」というセレクタの「display: inline;」というものが、文字が途切れることの原因でした。
ちなみに「inline」とは、要素を横並びに表示させ、文章が右端にたどりつくまでは改行されないというコードです。
画面幅いっぱいに表示させることができるため、使い方によっては便利なコードでもあるんですけどね。
それぞれのテキストリンクを1つの要素とみなして、文字の途中で改行させないようにするためには、
「inline-block」
というコードを使用します。
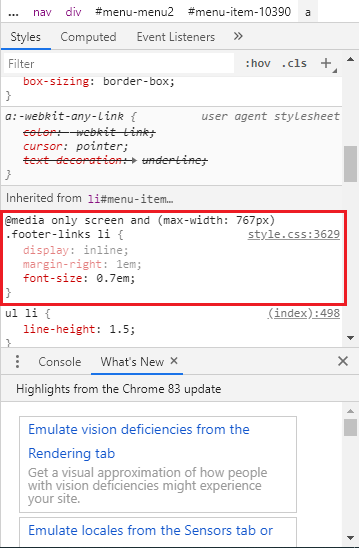
下記のように、「inline」を「inline-block」に変更します。
変更後@media only screen and (max-width: 767px)
.footer-links li {
display: inline-block;
margin-right: 1em;
font-size: 0.7em;
試しに自身のサイトの検証の画面にて「inline-block」に変更してみてください。
フッター内のテキストリンクが途中で途切れていない様式に変わっていることが分かると思います。
実際にコードを変えてみる
それでは実際にスタイルシート内にあるコードを「inline」から「inline-block」に書き換えてみます。
編集前に必ずバックアップを取っておいてくださいね♪

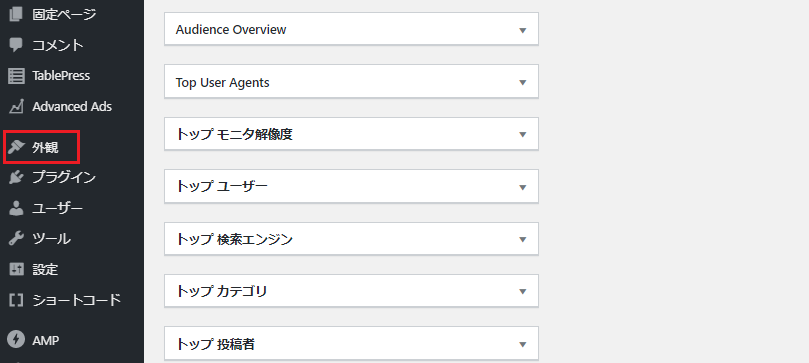
ダッシュボード内の「外観」→「テーマエディター」をクリックします。編集するテーマファイルは「スタイルシート(style.css)」です。
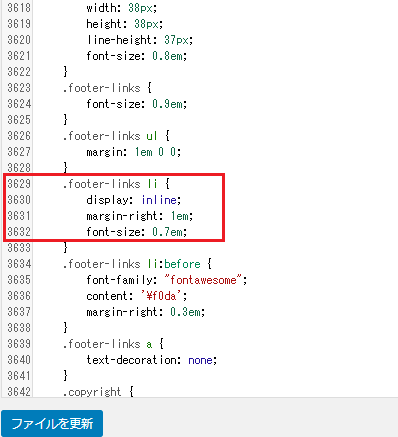
先ほどの検証画面で、「.footer links li」についてのコードが書かれている箇所が「3629行目」であることが表示されていたため、一気にその行までスクロールします。

「inline」を「inline-block」に書き換え、「ファイルを更新」を押して完了です。
すると下記のようにテキストリンクが途切れることなく表示させることができました♪

※ちなみに修正したスタイルシートの内容がスマートフォン上で反映されるまでに時間がかかることがあります。
さいごに
今回はフッター内のテキストリンクを途中で途切れないように表示する方法についてお伝えしました。
スマホ表示の場合だけでなく、PC表示の場合も変更することができるので(同様に検証機能でコードをチェック)、必要な場合は編集してください。
フッターの表示でお困りの方は是非この記事を参考にしてみてくださいね♪