AMPの導入を検討している方に向けての記事です。AMPの導入に関しては賛否両論がいろいろありますが、
僕はAMPを導入することをおすすめします。
AMP導入前と導入後で、下記のような変化がありました。(前月比)
- 平均検索順位「2.7位」上昇
- 離脱率、直帰率それぞれ「3%以上」減
- PV数「119%」増
- アドセンスの収益「145%」増
アドセンスについては、AMPを導入したから増えた、というわけではないかもしれませんが、収益減にはなっていないのでAMPを導入しない手はないかと。
導入から2か月目以降も、前月よりも数字が悪くなるということはなかったので、このまま継続して様子を見ていくところです。
今回はAMP導入にあたって、実際に僕が感じたメリット、デメリットについてお伝えします。
- AMP導入を検討している
- AMPを導入するにあたってのメリット、デメリットを知りたい
そもそもAMPとは?
AMPは「Accelerated Mobile Pages(アクセラレイテッド モバイル ページ)」の略で、ウェブサイト閲覧を高速化するためにGoogleとtwitterが共同で立ち上げたプロジェクトです。
パソコンには非対応で、携帯電話やスマートフォンなどのモバイルのみに対応しています。「アンプ」とも呼ばれています。
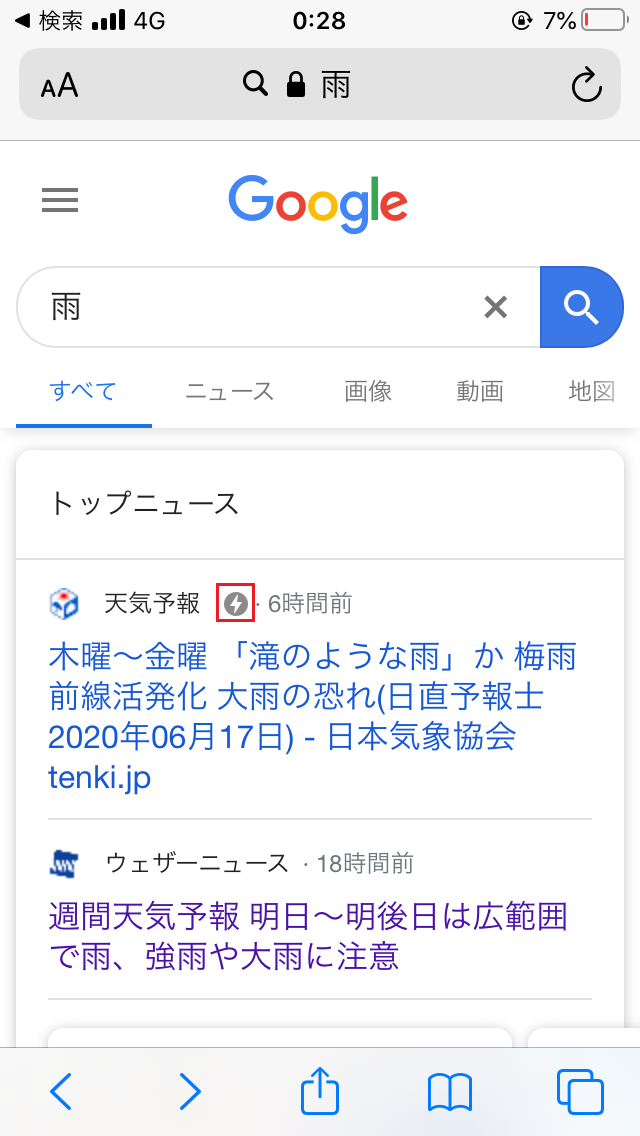
検索結果一覧に表示されているリンクに、下記のような雷のようなマークが付いているのを一度は見たことがあると思います。

 このようなアイコンです。この雷のアイコンがついているページは、そのページが「AMP HTML」で作られたページであることを示しています。
このようなアイコンです。この雷のアイコンがついているページは、そのページが「AMP HTML」で作られたページであることを示しています。
AMPの設定はページごとに設定することもできるので、必ずしもそのサイト全てのページがAMP対応になっているわけではないんですね。
AMPの仕組み
通常、検索結果に表示されたリンクをクリックすると、そのページのサーバー上にあるデータ(CSS、HTML、テキスト、画像など)を読み込んでから表示させるのですが、
その読み込みにはある程度の時間がかかってしまいます。
いっぽうAMP対応のページ(記事)では、
あらかじめGoogle側がそのページのデータを一時的に保存することによって、サーバー上からデーターを読み込まずともページが表示できる
という仕組みになっています。
AMP対応の4つのメリット
ページの表示速度がとてつもなく速い
AMP非対応のページに比べると、AMP対応ページはクリックしてからページが表示されるまでの速度はなんと
「約4倍」
になっています。AMP対応のページをクリックしてみると分かると思うんですが、ほぼ押した瞬間にページが表示されます(笑)
ページの表示速度が遅いと、
ユーザーがイライラして待てず、ページを戻され別の検索結果のリンクを押されてしまう
という事態になってしまいます。
せっかく作ったページが、読み込みが遅いことで全く読まれない・・・。この事態はなんとしても避けたいところですよね。
遅いより速い方が良い。Googleはユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。
とある通り、ユーザビリティを考えるならAMPを導入しない手はありません。
PV数が増える可能性がある
ページを読んでくれたユーザーには、せっかくなら自身のサイト内の他のページも読んでもらいたいものですよね。
そんな時にも内部リンク先がAMP対応ページであればページが瞬時に表示されるので、ページの読み込みが遅いことによる離脱も防ぐことができます。
結果として回遊率が上がり、PVが増える可能性があります。
実際に僕のブログでは、PVが前月と比べて119%アップしています。AMPの導入だけが理由ではないかもしれませんが。
AMP対応ページにもGoogle Adsenseの広告が貼れる
AMP対応ページでもGoogle Adsenseの広告を貼る事ができます。ただし、
ページのコンテンツの表示速度が速すぎて、タイトル下、アイキャッチ画像下などの広告の表示が遅れることがあります(笑)
広告が表示される部分が空白だとなんとも違和感のあるページになってしまうので、僕は目次下と記事下だけに広告を貼ってます。
ちなみにAMP対応ページに広告を貼るには「Advanced Ads」というプラグインがおすすめです。
検索順位が上昇する可能性がある
先ほどお伝えしたとおり、googleはスピードを重要視しています。
明言こそしていないものの、AMP対応ページの「ページランク」を上げるということが十分に考えられます。
僕自身のサイトも、AMP導入後は実際に平均検索順位が上がってます。
AMP対応のデメリット
サイトデザインが崩れることがある
サーバー上にあるデータを一時的にGoogle側が保存したものを表示したのがAMPページですが、膨大な量のデータをそっくりそのまま保存してはいないんですね。
AMPページはオリジナルページの「約10分の1のデータ量」をキャッシュしたものを表示しており、オリジナルページと比べて簡素化されたページになっています。
そのため、
サイトのデザイン、ページのデザインが崩れる
ということがしばしば発生します(苦笑)。僕の場合ですが、AMP対応することによって生じた不具合は下記の通りです。
- アフィリエイトリンクの画像、フレーム、ボタンが非表示になった
- 文字色の指定が効かないHTMLがあった
- 自作のグローバルメニューにバグが生じた
- ボックス、吹き出しの非表示があった
- 目次の表示、非表示の切り替えボタンが消えた
などです。特にせっかく作ったグローバルメニューがバグったのはショックでしたね(苦笑)
AMP対応ページと非対応ページ共通のメニューじゃないとサイト全体のデザインが変になるので、自作のグローバルメニューは諦めました(泣)
ページによってAMPを使い分ける
AMP対応のページとそうでないページで使い分けるというのも1つの方法です。
- デザインを優先させたいページ・・・AMP非対応
- 主にテキスト・画像がメインでアフィリエイトリンクなどがないページ・・・AMP対応
など。アフィリエイトリンクをテキストのみの表示にしてデザインを崩さないという手法もありかもしれません。
amp対応をwordpressで行うには?
wordpressを使ってサイトやブログを運営しているなら、
「AMP」というプラグインの導入がおすすめです。
ページごとにAMPのONとOFFができます。
さいごに
今回はAMP導入のメリット、デメリットについてお伝えしました。
導入を迷われている方はまずは試験的に1~2記事だけAMP化して様子を見てみるのも良いと思います。