- 線の先端が丸くなっている見出しを作りたい
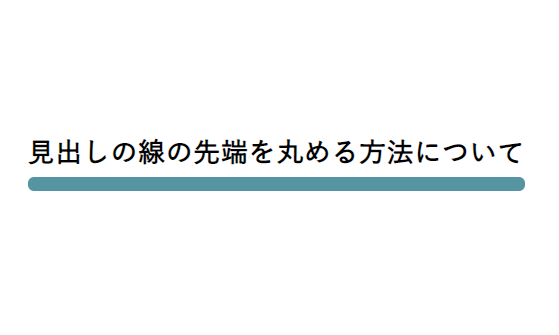
見出しの線の先端を丸くする方法について
見出しの下線の先端を丸くするために、CSSに下記のコード
border-radius:9px;
を書き込んでみると、

と、なってしまいます。
border-radiusは「角を丸くする」ためのプロパティですが、border-bottomの角を丸くすると上記のように「左下」と「右下」だけが丸くなってしまいます。

borderは上下左右の4種類のボーダー(top、bottom、right、left)があるので、考えてみれば確かにそうなりますね(苦笑)
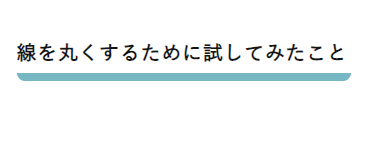
見出しの線の先端を丸くするには「after」を使う
線の先端が丸くなった見出しを作るには「after」というセレクタを使います。
仮にh2の見出しで作る場合のcssは下記の通りです。
h2:after {
position:relative;
bottom: -4px;
content:””;
float:left;
width:100%;
background:#5595a1;
height:15px;
border-radius: 10px;
}
「見出しの文字を囲っている下線(border-bottom)」をカスタムするのではなく、
「見出しの直後に引かれた一本の線」をカスタムするというイメージです。
見出しの線の先端を丸くするための各プロパティについて
position
これはrelativeにしておく必要があります。h2に対して相対的なポジションで下線を配置できます。
bottom
線の上下の位置を決めます。お好みで数値を変えてください。-5px~-3pxくらいがちょうどいいかと思います。
content
コンテンツは不要なので「””」の中には何も記述しません。
※””の部分をコピーすると全角文字に変換されてしまうことがあるので、その場合は手入力で半角文字に直してください。
float
左寄せを基準にしています。右寄せで使用しても構いません。
width
線の幅を指定します。
background
線の色です。お好みで決めてください。
height
高さを変更するプロパティですが、この場合は線の「太さ」に該当します。こちらもお好みで。
border-radius
線の先端をどのくらい丸めるかを指定するプロパティです。0pxが丸みなし、1pxから徐々に丸くなっていきます。ある一定数以上の数値を超えるとそれ以上は丸くなりません。
さいごに
今回は線の先端が丸くなった見出しの作り方についてお伝えしました。是非参考にしてみてください♪