ワードプレステーマ「ハミングバード」のSNSボタン(ソーシャルボタン)を非表示にする2つの方法をお伝えします。
ハミングバードの初期設定ではSNSボタンは「記事タイトル下」と「記事下」の2箇所に設置されています。

↑これですね。
この記事ではハミングバードでSNSボタンを非表示にする方法と、記事下のみに表示させる方法の2つについてお伝えします。
非表示にする方法
ダッシュボードの「外観」→「カスタマイズ」→「投稿・固定ページ設定」に進んでいくと「SNSボタンを表示しない」という項目があります。この項目にチェックを入れると、SNSボタンが非表示になります。
とは言ってもユーザーが「記事をシェアしたい」と思ってくれた時のためにも、やはりSNSボタンはあったほうがいいですよね(汗)。続いてはSNSボタンを記事下のみに表示させる(記事タイトル下を非表示にする)方法です。
記事下のみに表示させる方法
CSSを変更する必要があります。変更と行っても3行のコードを削除するだけなので簡単です♪念のためバックアップを取っておいて下さい。
ダッシュボードの「外観」→「テーマエディター」→テーマファイル内の「個別投稿(single.php)」を開きます。
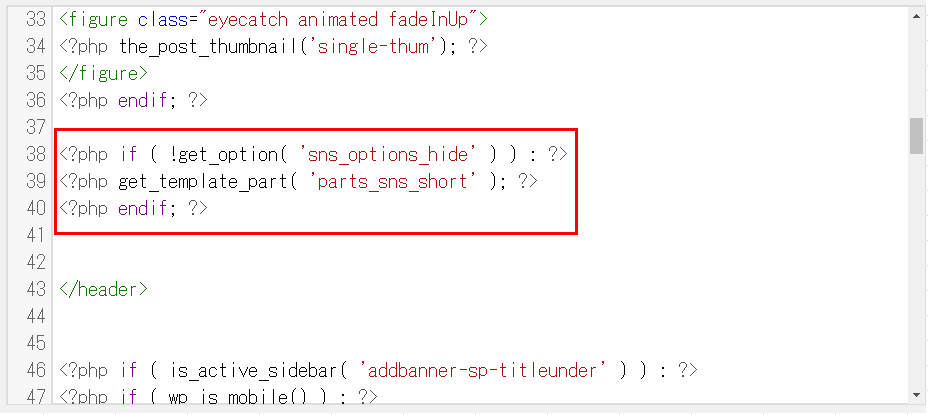
38行目から始まる3行のコードをまるごと削除します。

この3行ですね。
<?php if ( !get_option( ‘sns_options_hide’ ) ) : ?>
<?php get_template_part( ‘parts_sns_short’ ); ?>
<?php endif; ?>
削除後、「ファイルの更新」ボタンを押して完了です。これでSNSボタンが記事下のみに表示されるようになります。
さいごに
僕の考えとしては、SNSボタンは記事下のみに表示させる方が良いと思います♪記事タイトル下にSNSボタンがあっても、記事を読んでもいないのにシェアするかどうか決められませんし、ファーストビューにSNSボタンがあると煩わしく感じるユーザーもいると思いますので。
ユーザビリティの観点からも、ファーストビューに余計な情報があると、ユーザーの必要としている情報に辿り着くのが遅くなるので、おすすめしません。
Googleが掲げるの10の事実の1つには、
ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらくGoogleだけでしょう。
とある通り、ユーザーにとって必要な情報を真っ先に提供するためにも、余計なものはないほうがいいってことですかね(苦笑)。