関連記事一覧を表示するプラグイン「WordPress Related Posts by sovrn」。
関連記事を表示させるプラグインをいろいろ試した結果、最終的に落ち着いたのがこのプラグイン。文字サイズ、サムネイルサイズ、設置場所、レイアウトなどのカスタマイズが自由自在にできる点が良かったですね♪
訪れたユーザーの方により多くの記事を読んでもらうためにも、関連記事はとても大切。
今回は「WordPress Related Posts」の下記の3つの場所の設置方法についてお伝えします。
- サイドバー
- 記事下
- フッターの上
関連記事の設置場所は「サイドバー」「記事下」「フッター上」のいずれかが基本です。まだ記事を読んでいないのに「記事上」にあったらおかしいですもんね(笑)
サイドバーに設置する方法
WordPress Related Postsをインストールすると、ダッシュボード内のウィジェットの項目に「利用できるウィジェット」としてプラグインが追加されます。
表示名は「WordPress Related Posts」ではなく「Related Posts」となっています。

「Related Posts」をドラッグ&ドロップでサイドバーの項目内に設置すれば設定は完了です。これで関連記事一覧がサイドバー内に表示されるようになります。
記事下(記事が終わったすぐ下)に設定する方法
つづいては記事下に設定する方法です。2つの方法があります。先程のウィジェット画面内にある「記事下」という項目内に「Related Posts」をドラッグ&ドロップで設置する方法が1つ。
ワードプレスのテーマによってはウィジェット内に「記事下」という項目がない場合があります。
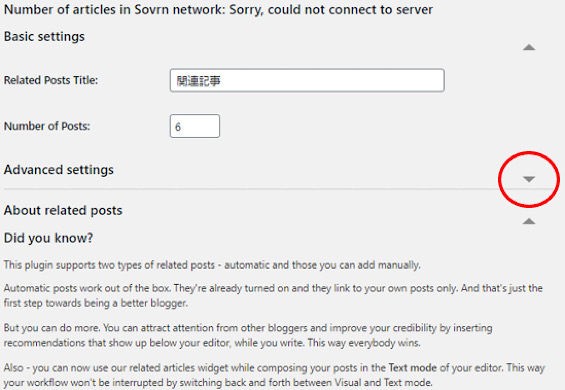
その場合はダッシュボード内の「設定」→「WordPress Related Posts」の詳細設定画面から設定します。

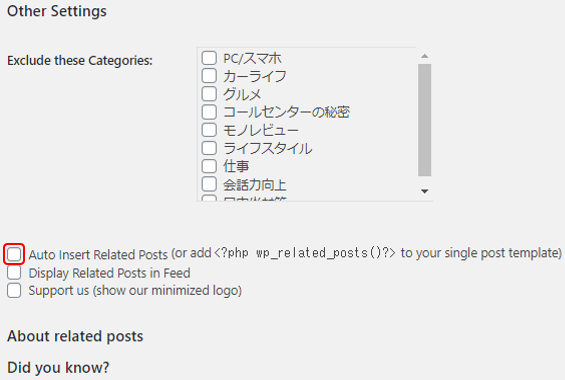
上記の「Advanced settings」という項目を開きます。

「Auto Insert Related Posts」という項目にチェックを入れ、画面下にある「Save changes」というボタンで設定を保存すれば完了です。これで記事の終わりの箇所に関連記事一覧が表示されるようになります。
フッター上に表示する方法
続いてはフッター上に関連記事を表示する方法です。cssを少し変更するので若干手間がかかりますが、コードを1行追加するだけなので特段難しくはないですよ♪念のためバックアップをとっておいてください。
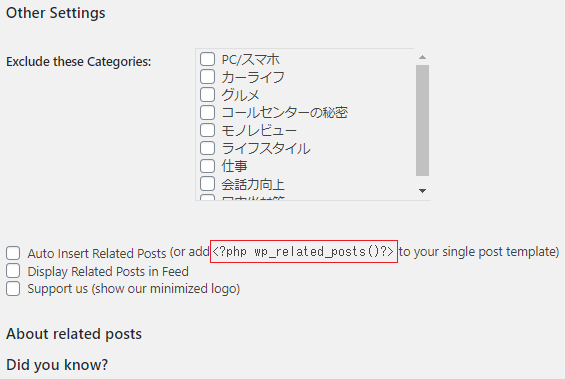
まずはじめに先程の「Auto Insert Related Posts」のチェックを外します(チェックを入れたままだと記事下とフッター上の2箇所に関連記事が表示されてしまいます)。

「Auto Insert Related Posts」の右にある、<?php wp_related_posts()?> をコピーします。
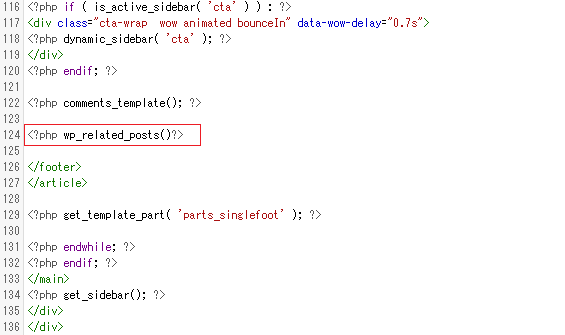
続いて、ダッシュボードの「外観」→「テーマエディター」→テーマファイル内の「個別投稿(single.php)」を開きます。

ワードプレステーマの「ハミングバード」の場合、126行目にある</footer>の上にコードを挿入し、設定を保存すれば完了です。これでフッター上に関連記事一覧が表示されるようになります。
※各ワードプレステーマによって、フッター上に関連記事を表示するためのコード挿入箇所が異なるので注意が必要です。
フッター上に挿入することによって、SNSボタンや広告よりも下に関連記事一覧が表示されます。
さいごに
自身のサイトで統計を取ったところ、サイドバーに関連記事を設置するよりも、フッター上に設置した方がクリック率が上がるという結果になりました。
サイドバーに設置すると、文字数の多い記事では記事を読み終えた後はサイドバーがない状態になっているので、画面の上までスクロールまたはジャンプしないと関連記事一覧を見てもらえないんですよね(泣)。
その手間のせいで離脱してしまうユーザーもいるのではないかと。
画面を下にスクロールするとサイドバーが追いかけてくる「スクロール追従サイドバー」なるものもありますが、個人的に「見てくれ感」が強いと感じてしまうため僕は設定してません(笑)。