Windowsのペイントで、画像のサイズを指定してトリミングする方法をお伝えします。
今回お伝えする方法は下記の通り。
- 画像を縮小&拡大する
- 画像を指定したサイズで切り取る(トリミング)
便利な画像編集ソフトなどもあると思いますが、今回はあえて「ペイント」を使用した画像の編集方法です。ソフトをインストールしたくない、ペイントを使用して編集したい、という方におすすめの方法です♪
PC画面で見ることを基準とした内容になっていますので、スマホで見る場合には「PC画面で見る」などの設定にして頂ければわかりやすくなると思います。
ペイントの起動方法

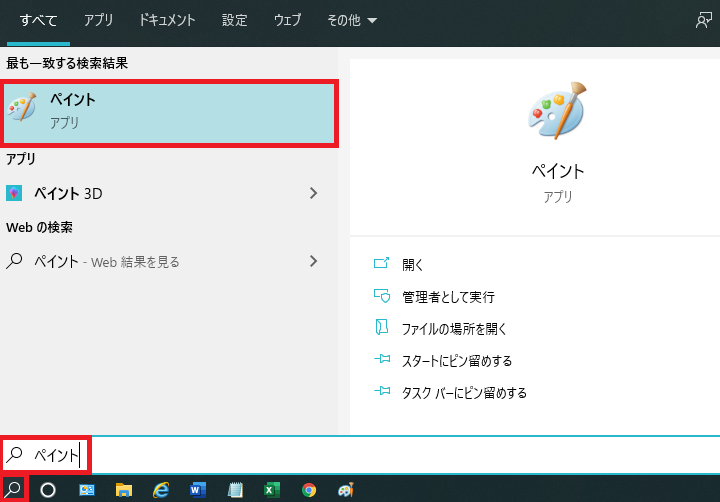
まずはアプリケーションの「ペイント」を起動します。検索窓に「ペイント」と入力します。「ペイント3D」というアプリケーションもありますが、今回は「ペイント」を使用します。

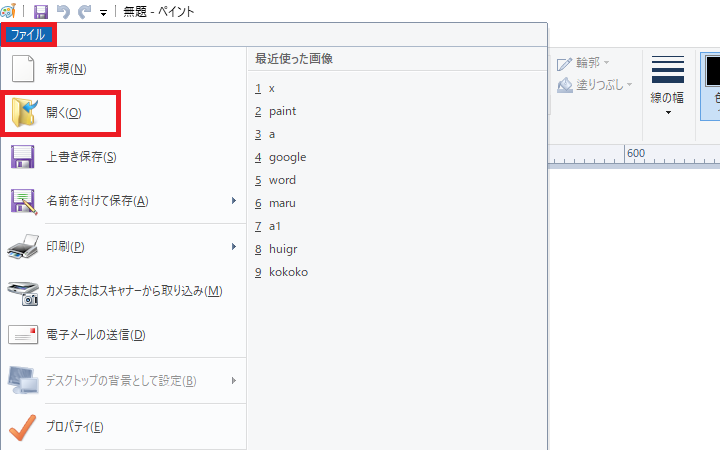
ペイントを起動後、左上のタブにある「ファイル」→「開く」をクリックし、編集したい画像を選択します。
画像を縮小&拡大する方法
画像を縮小する方法
今回使用するのは下記の画像です。

画像のサイズは「横720px:縦400px」。縦横比は「横9:縦5」になっています。中央にある「X」を被写体とします。
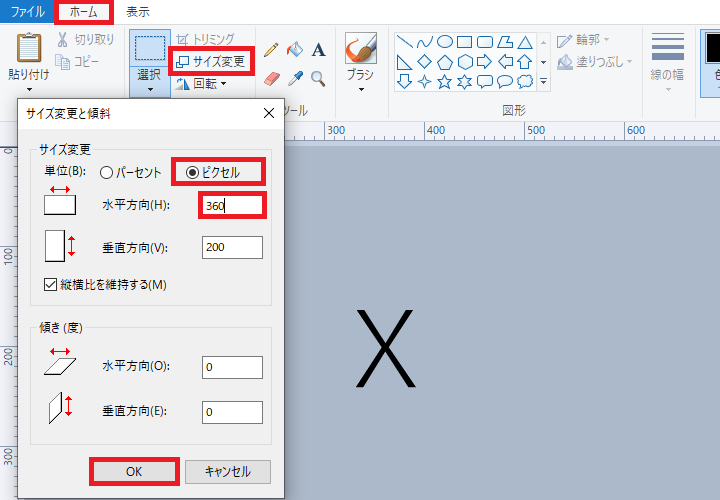
例として、画像のサイズを半分(横360px:縦200px)に縮小してみます。

編集したい画像を選択後、「ホーム」→「サイズ変更」→「ピクセル」を選び「水平方向(横のサイズ)」を360に設定します。この時に「縦横比を維持する」にチェックが入っていると、垂直方向が自動的に200に変更になります。(縦横比9:5のため)
先に垂直方向を200に設定してもOK。その場合は水平方向のサイズが360に自動変更になります。

画像のサイズが「横360px:縦200px」に縮小されました。被写体「x」自体も縮小されて小さくなっています。画像のサイズに対する「x」の大きさの割合は変わらないままですね。
画像を拡大する方法
縮小する方法と同様に、「サイズ変更」内のピクセルのサイズを任意のサイズに変更すればOKです♪
画像を切り取る方法(トリミング)
被写体「x」のサイズを変えずに、画像を任意のサイズに切り取ることができます。
被写体が画像の中心にある場合
被写体「x」がもともと画像の中心にあるものとします。まずはトリミングの方法から。

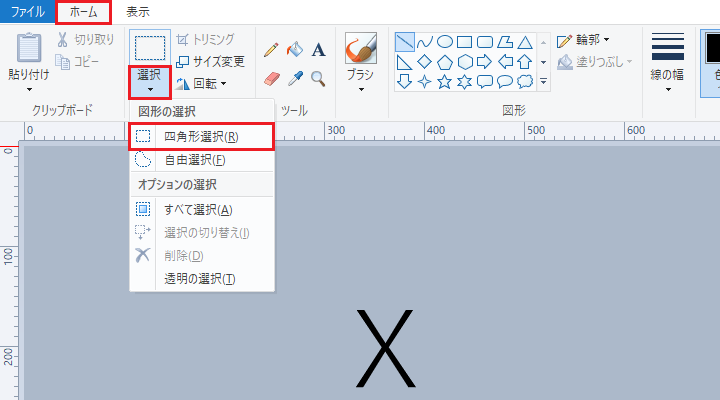
編集したい画像を選択後、「ホーム」→「選択」→図形の選択から「四角形選択」を選びます。
画像上の任意の箇所で、マウスの左ボタンをクリックし、クリックしたままの状態で切り取りたい範囲をカーソルで指定します。左ボタンを離すと切り取る範囲が確定します。その後「トリミング」のボタンをクリックすれば完了です♪
では実際に被写体「x」を中心にして、サイズを「横360px:縦200px」に切り取ります。元画像の半分のサイズです。(元画像のサイズは横720px:縦400px)

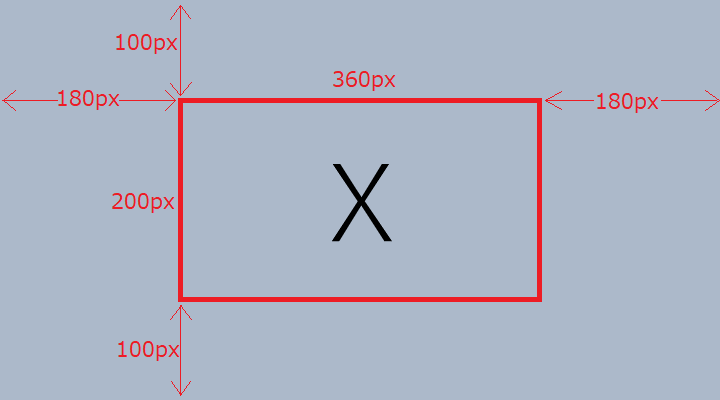
上記のように、あらかじめ元の画像におけるトリミングの範囲のピクセル数値をイメージしておきます。横のサイズの余白は「元画像720px-切り取りたい画像360px=360px」となります。左右それぞれの余白は360÷2で180pxとなります。
同様にして、縦のサイズの余白も計算します。この場合は100pxです。つまりトリミングの始点は「横180px:縦100px」ということが分かりますね♪
トリミングの始点をピクセル数値で確認する

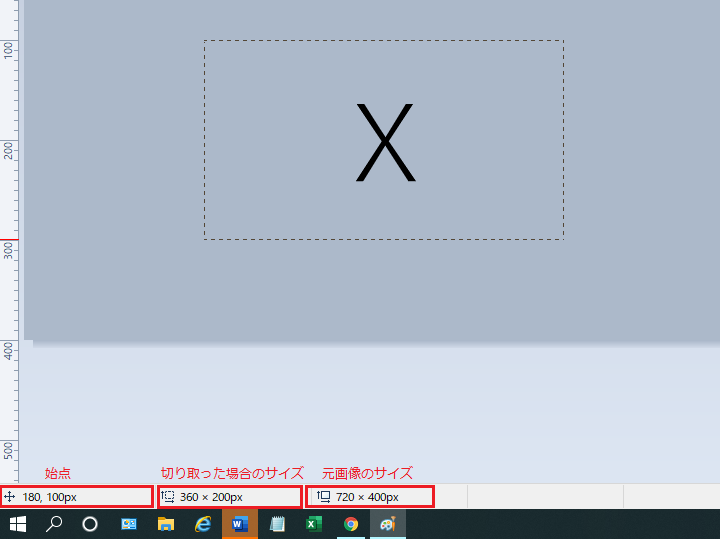
ペイントの編集画面の左下に、トリミングをする際のカーソルの位置がピクセル数値で正確に表示されます。
- 左:「トリミング時の始点」
- 中央:「切り取った場合のサイズ」
- 右:「元画像のサイズ」
となっています。始点を「横180px:縦100px」に合わせ左ボタンをクリックし、クリックしたままトリミングしたいサイズ「横360px:縦200px」にカーソルを合わせ左ボタンを離します。その後ホーム上にある「トリミング」のボタンを押せばOK。簡単ですね♪

上記がトリミングした画像。「x」のサイズは変わらず、引き続き中央に位置しています。画像のサイズのみ変更になりました。
被写体が画像の中心にない場合

つづいて被写体が画像の中心にない場合に、被写体を中心として指定のサイズに切り取る方法です。画像のサイズは同様に「横720px:縦400px」。被写体「x」を中心として「横360px:縦200px」のサイズにトリミングしてみます。
今回のような場合は、被写体の中心のピクセル数値を確認することによって、被写体が中心となるトリミングを行うことができます。

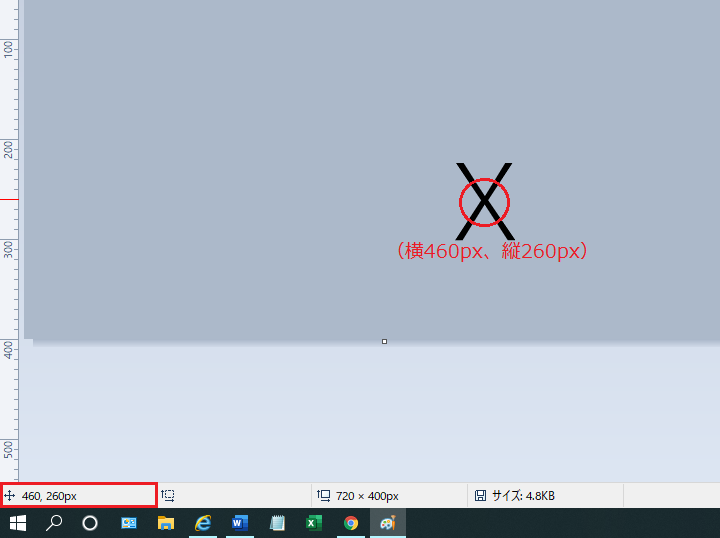
まずは被写体「x」の中心にカーソルを合わせます。「x」は中心が分かりやすいですが、人物や風景など中心がはっきりしない画像の場合には、画像の中心としたい箇所を任意で指定してください♪
編集画面の左下に、現在カーソルが置かれている位置のピクセル数値が表示されます。「x」の中心にカーソルを合わせると「横460px:縦260px」と表示されました。

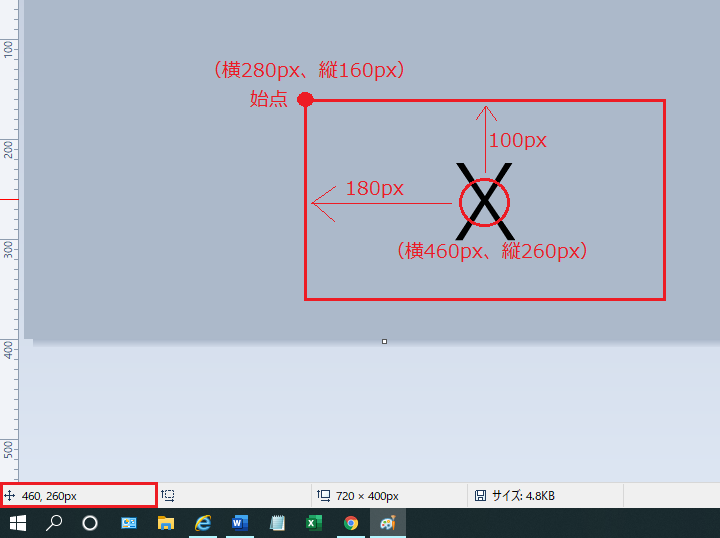
あとは単純に計算だけです。トリミングしたい水平方向のサイズは「360px」なので、「x」の中心から左右の枠までの距離は「180px」となります。
「x」の中心の水平方向のピクセル数値は「460px」なので、トリミングの始点となる水平方向の位置は「460px」から「180px」を引いた「280px」となります。
同様に垂直方向を計算すると「260px」から「100px」を引いた「160px」が始点です。よって、トリミングの始点となるピクセル数値は「横280px:縦160px」ということが分かります♪
始点にカーソルを合わせ、トリミングしたいサイズを「横360px:縦200px」に設定すれば完了です。
さいごに
今回はwindows10のペイントを使用した画像の縮小、切り取り方法についてお伝えしました。お役に立てて頂ければ幸いです♪